Dine nettannonser bør være et kraftig verktøy, ikke et pengesluk. Meta Pixel (tidligere Facebook Pixel) er nøkkelen til å få dem til å fungere for deg.
Denne enkle kodebiten gir deg innsideinformasjon om hva folk gjør på nettstedet ditt. Det betyr at du kan slutte å gjette og begynne å målrette mot de riktige personene med rett budskap.
Resultatet? Mer effektive annonser, mindre bortkastet budsjett, og et løft for bunnlinjen.
Hvis du bruker Facebook-annonser, trenger du Meta Pixel på WordPress eller Woocommerce-nettstedet ditt. Det er så enkelt.
Hvorfor installere Meta Pixel?
Å installere Meta Pixel er en game-changer. Det forbedrer kampanjeresultatene dine ved å nøyaktig spore brukeratferd på nettstedet ditt.
Forstå Meta Pixel
Så, hva er egentlig Meta Pixel? Det er en kode innebygd i nettstedet ditt som samler data som er avgjørende for å spore konverteringer fra Facebook-annonser. Utover det hjelper det med å optimalisere annonser, bygge målrettede publikum, og engasjere seg i retargeting basert på brukerinteraksjoner.
Hvordan Meta Pixel fungerer
Meta Pixel fungerer ved å plassere og utløse informasjonskapsler for å spore brukeraktiviteter både på og utenfor Facebook og Instagram. Dette muliggjør strategiske annonseplasseringer, som de du møter i Instagram- og Facebook-feedene dine.
Hvordan opprette en Meta Pixel
Før vi dykker ned i WordPress-butikken din, la oss få Meta Pixel klar til bruk. Følg disse trinnene:
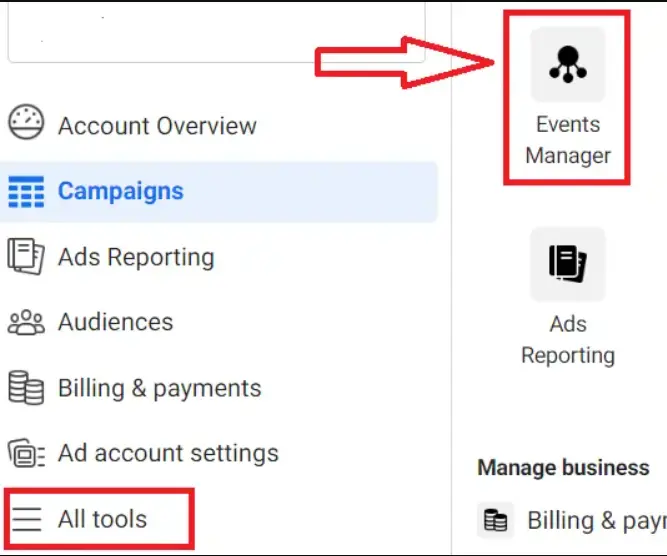
1. Finn 'Events Manager':
- Se etter "Events Manager"-seksjonen i hovednavigasjonsmenyen.
- Hvis du ikke ser den, klikk på tre-linje-menyikonet og se etter "Alle verktøy" – Events Manager skal være oppført der.

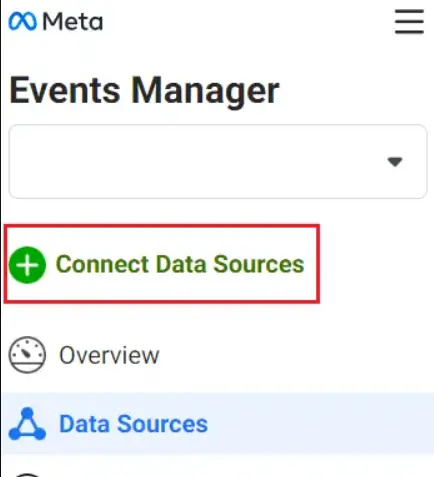
2. Klikk på 'Koble til datakilder': I samme Events Manager-seksjon av menyen, finn den grønne knappen som sier "Koble til datakilder" og klikk på den.

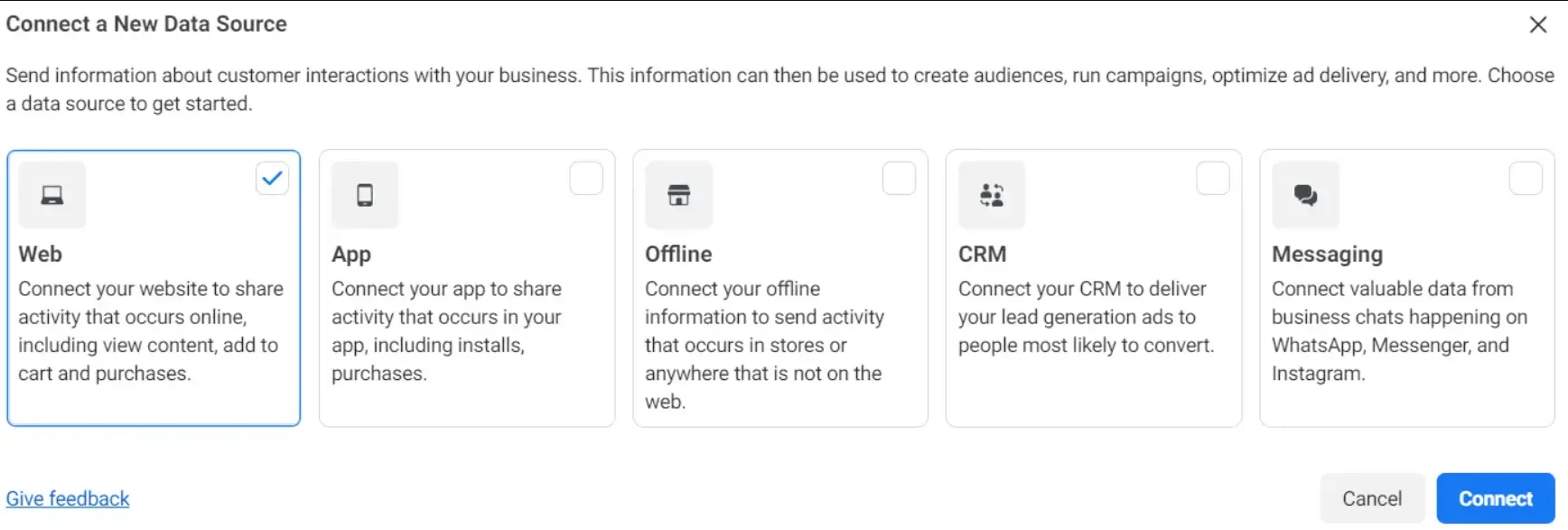
3. Velg 'Web': Facebook kan spore data fra forskjellige kilder, men for WordPress-butikken din, velg "Web" og trykk deretter "Koble til".

4. Navngi Pixelen din: Velg et navn som gir mening for virksomheten din (eksempel: "[Butikknavn] Pixel"). Ikke overtenk dette; du kan alltid endre det senere!
5. Klikk på 'Opprett Pixel': Etter å ha tatt disse trinnene, hvis du klikker på Opprett Pixel, vil din riktig formaterte Meta Pixel være klar.
Installasjonsmetoder
Det er flere måter å få dette satt opp på. Her er en oversikt over alternativene:
- Plugin-integrasjon: Dette er den enkleste metoden, spesielt hvis du ikke er komfortabel med å redigere kode. Flere plugins strømlinjeformer prosessen.
- Google Tag Manager (GTM): Denne metoden tilbyr mer fleksibilitet og tilpasning for sporing av spesifikke hendelser. Noe kjennskap til GTM er fordelaktig.
- Direkte kodeintegrasjon: For de med erfaring innen nettstedutvikling, kan du integrere Meta Pixel direkte i nettstedets kode. Gå frem med forsiktighet for å unngå å forstyrre nettstedets funksjonalitet.
Metode 1: Meta Pixel Plugins
For WordPress-brukere er bruk av dedikerte Meta Pixel-plugins en enkel og kodefri tilnærming. Først må du velge hvilken plugin du skal bruke. Noen populære alternativer inkluderer "Facebook for WooCommerce" og "PixelYourSite".
Vi anbefaler å bruke "Facebook for WooCommerce"-pluginen da den viser utmerket ytelse uten problemer på dusinvis av nettsteder.
Her er trinnene for installasjon av Facebook for WooCommerce-pluginen:
- Logg inn på WordPress-administrasjonen din:
- Få tilgang til dashbordet på WordPress-nettstedet ditt ved å logge inn med dine admin-legitimasjoner.
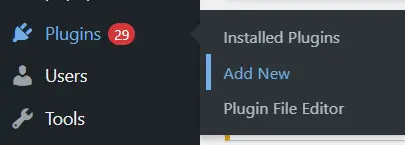
- Naviger til Plugins:
- I menyen til venstre, klikk på "Plugins". Velg deretter "Legg til ny".

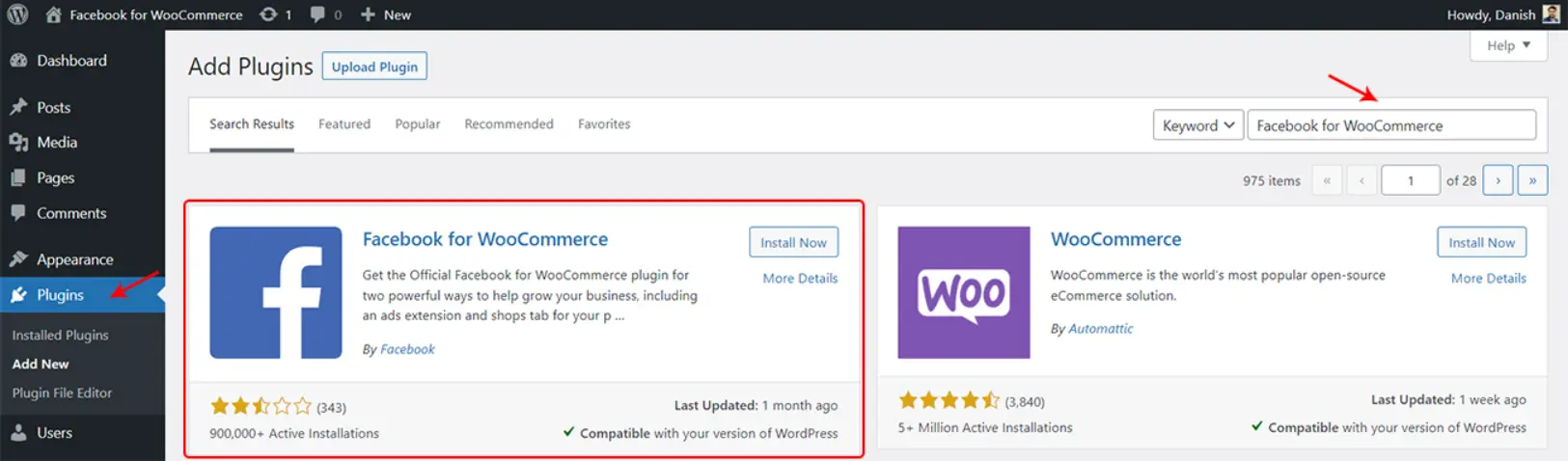
- Søk etter "Facebook for WooCommerce":
- I søkefeltet, skriv inn "Facebook for WooCommerce".
- Finn pluginen: Se etter
- "Facebook for WooCommerce"-pluginen i søkeresultatene. Den er utviklet av Facebook.

- Installer pluginen:
- Klikk på "Installer nå"-knappen ved siden av "Facebook for WooCommerce"-pluginen.
- Aktiver pluginen:
- Etter installasjonen, klikk på "Aktiver"-knappen for å aktivere pluginen på WordPress-nettstedet ditt.
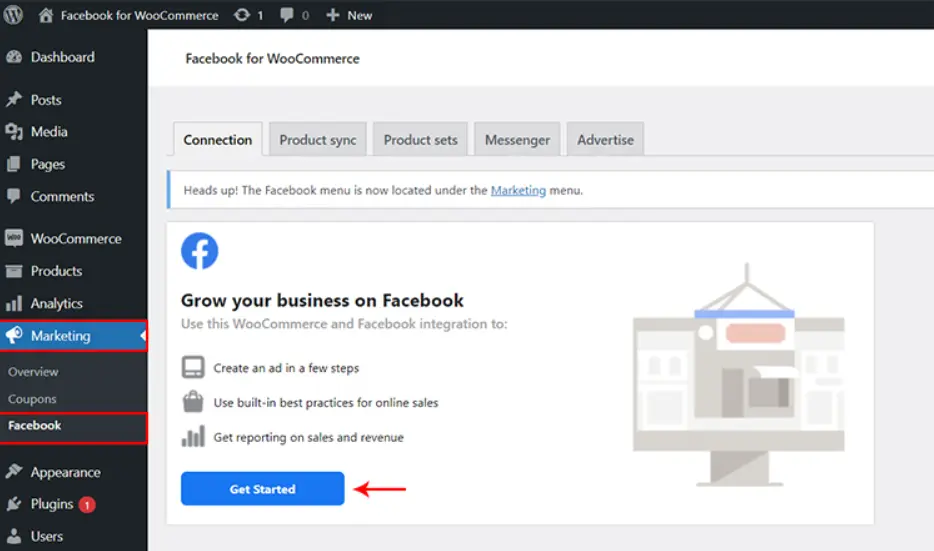
- Konfigurer pluginen:
- Når den er aktivert, gå til "Markedsføring" i WordPress-dashbordet ditt og klikk på "Facebook."
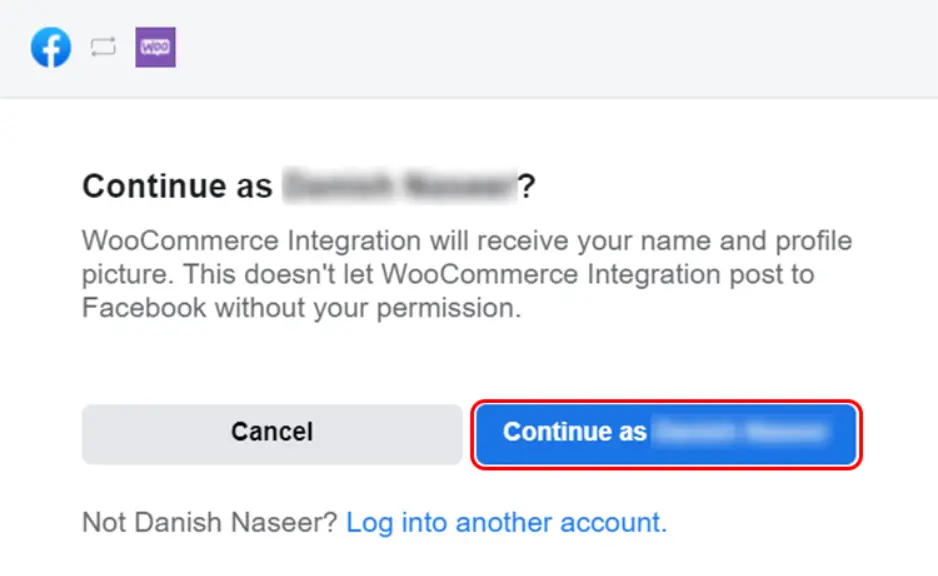
- Koble til Facebook-bedriftskontoen din:
- I Facebook-integrasjonsinnstillingene vil du bli bedt om å koble WooCommerce-butikken din til Facebook-bedriftskontoen din.


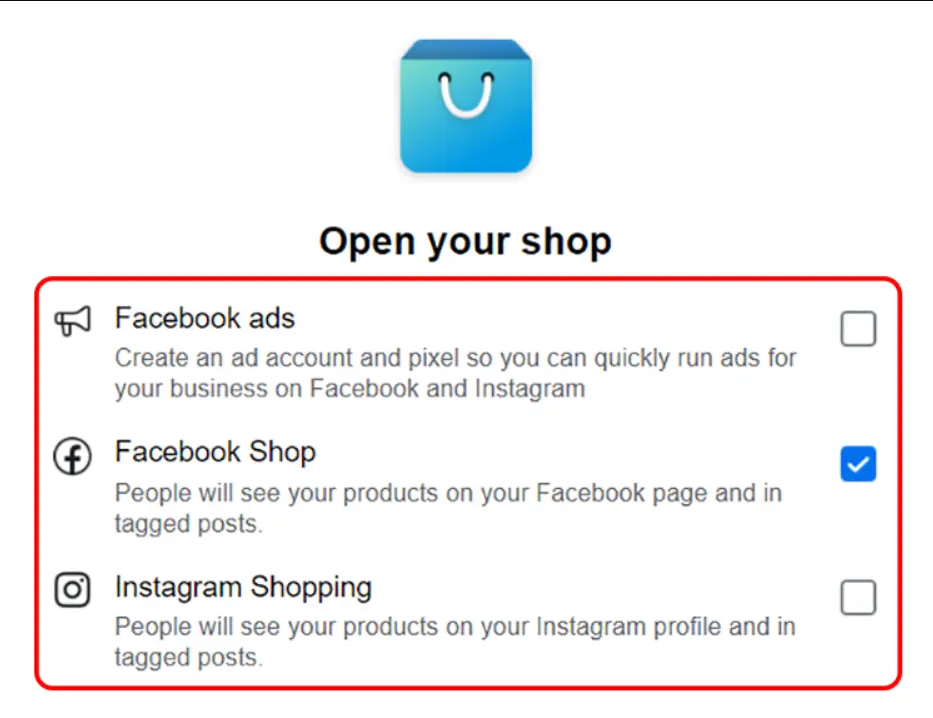
Konfigurer Meta Pixel og butikk:
- Du vil bli bedt om tre alternativer på neste skjerm, dvs. Facebook Shop, Facebook Ads og Instagram Shopping.
- I denne veiledningen anbefaler vi å bare krysse av for Facebook Shop-alternativet. Hvis du vil legge til Facebook Ads og Instagram Shopping-funksjoner, kan du gjøre det direkte fra Facebook-bedriftskontoen din senere.

- Følg instruksjonene på skjermen for å logge inn på Facebook-kontoen din og gi de nødvendige tillatelsene.
- Etter tilkobling, konfigurer Meta Pixel-innstillingene dine og koble WooCommerce-produktene dine til Facebook Shop.
Selv om plugins er en populær løsning for å administrere Meta Pixel på WordPress-nettsteder, kan de, som ethvert annet verktøy, møte visse utfordringer. Her er noen potensielle problemer som brukere kan møte når de bruker plugins:
- Konflikt med andre plugins:
- Kompatibilitetsproblemer kan oppstå hvis pluginen din kommer i konflikt med andre plugins på WordPress-nettstedet ditt. Det er viktig å sørge for at alle plugins er oppdatert og kompatible med den nyeste versjonen av pluginen din.
- Temakompatibilitet:
- Noen WordPress-temaer er kanskje ikke fullt kompatible med pluginen din, noe som kan føre til problemer med layout eller funksjonalitet. Brukere bør sjekke for temaopdateringer eller kontakte temautviklerne for assistanse.
- Plugin-oppdateringer:
- Vennligst oppdater til den nyeste versjonen for å unngå feil eller kompatibilitetsproblemer. Sjekk regelmessig for oppdateringer og sørg for at du bruker den nyeste versjonen av pluginen.
- Integrasjon med andre plattformer:
- Hvis du bruker ytterligere plattformer eller tredjepartsverktøy med pluginen, sørg for sømløs integrasjon. Du kan oppleve kompatibilitetsproblemer når du prøver å synkronisere data mellom forskjellige systemer.
- Sporingsnøyaktighet:
- Selv om plugins er designet for å spore nøyaktig, kan avvik oppstå hvis installasjonsprosessen ikke fullføres korrekt. Det er veldig viktig å sørge for at pixelen sporer nøyaktig ved å bruke verktøy som Meta Pixel Helper-utvidelsen.
- JavaScript-feil:
- JavaScript-feil på nettstedet ditt kan forstyrre riktig funksjon av plugins. Feilsøk eventuelle JavaScript-feil ved å sjekke nettleserens konsoll for problemer som kan påvirke pluginen.
- Serverkonfigurasjon:
- I noen tilfeller kan serverkonfigurasjoner påvirke ytelsen til pluginen. Sørg for at hostingmiljøet ditt oppfyller pluginens krav og konsulter med hostingleverandøren din om nødvendig.
- Dataforsinkelser:
- Av og til kan det være forsinkelser i datasynkronisering mellom WordPress-nettstedet ditt og Meta-plattformen. Tålmodighet er nøkkelen, og hvis forsinkelsene vedvarer, sjekk for eventuelle serverrelaterte problemer.
- Support og dokumentasjon:
- Brukere kan møte utfordringer hvis de støter på problemer og finner at støttedokumentasjonen er utilstrekkelig. Det anbefales å gjennomgå den offisielle dokumentasjonen og søke hjelp fra pluginens support om nødvendig.
Bortsett fra alle de nevnte begrensningene, anbefaler vi ikke å bruke "PixelYourSite"-pluginen. Vår erfaring med å jobbe med denne pluginen avslørte at deduplikering av kjøpshendelser ikke fungerer korrekt, noe som resulterer i at flere hendelser vises i Events Manager enn det som faktisk skjedde. Dessuten har denne pluginen en tendens til å beregne hendelser feil, for eksempel ved å telle en kjøpshendelse hver gang en bruker besøker takkesiden.

En annen mindre åpenbar ulempe er den ganske kompliserte prosessen med å aktivere og deaktivere denne pluginen. I motsetning til andre plugins hvor det er tilstrekkelig å sette inn eller fjerne pixel-identifikatoren, må man her fullstendig deaktivere alle alternativer, noe som tar en del tid å undersøke. Dette skjedde med oss da vi prøvde å slå av Meta Pixel-sporing i "PixelYourSite" og bruke "Facebook for WooCommerce". Vi kunne ikke finne årsaken til hendelsesduplikeringen i Pixel selv om vi fjernet Pixel ID fra "PixelYourSite" sporingsinnstillinger. Inntil vi fant ut at løsningen er å ikke bare fjerne den, men også deaktivere alle innstillingene i pluginen som kunne forårsake at Meta Pixel-hendelser ble utløst. Noen av disse innstillingene er vist nedenfor.
For å redusere alle disse nevnte plugin-problemene, bør brukere følge beste praksis, regelmessig oppdatere pluginen, og feilsøke eventuelle konflikter med temaer eller andre plugins. I tillegg kan det å holde seg informert om oppdateringer og konsultere pluginens støtteressurser hjelpe med å adressere og løse potensielle problemer.
Metode 2: Google Tag Manager Integrasjon
Forutsatt at du allerede har opprettet en GTM-konto med containeren i den, bør GTM-snippets legges til i nettstedkoden. Vi anbefaler å bruke "GTM4WP"-pluginen for dette, da GTM-installasjonen med den er automatisk, og de interne innstillingene i "GTM4WP"-pluginen lar deg spore mye tilleggsinformasjon.
For dette må du gå frem med følgende trinn:
1. Logg inn på WordPress-administrasjonspanelet ditt
- Gå til Plugins - Legg til ny
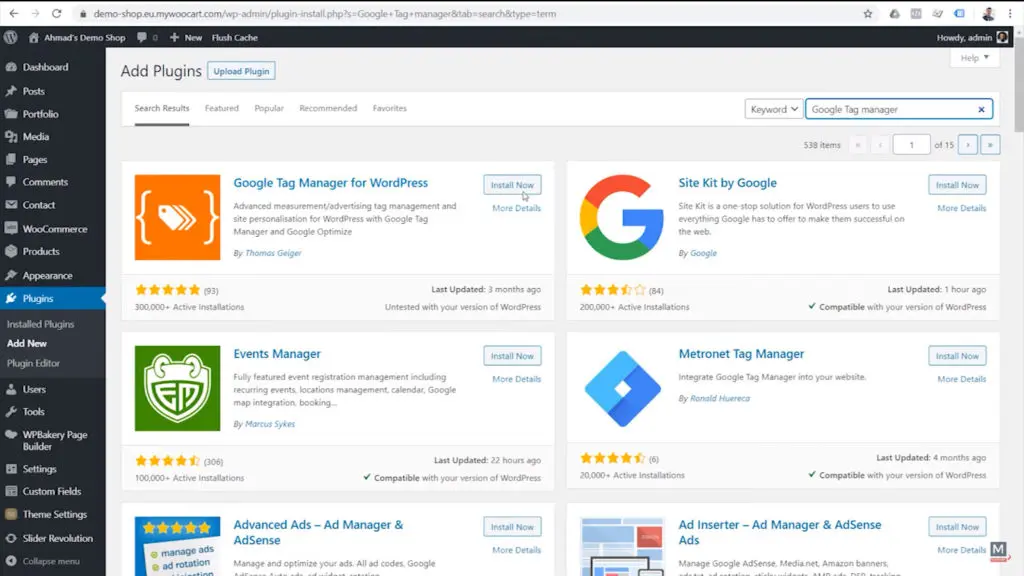
- Søk etter "Google Tag Manager" (du trenger GTM4WP)
- Klikk på "Installer nå" i søkeresultatene.

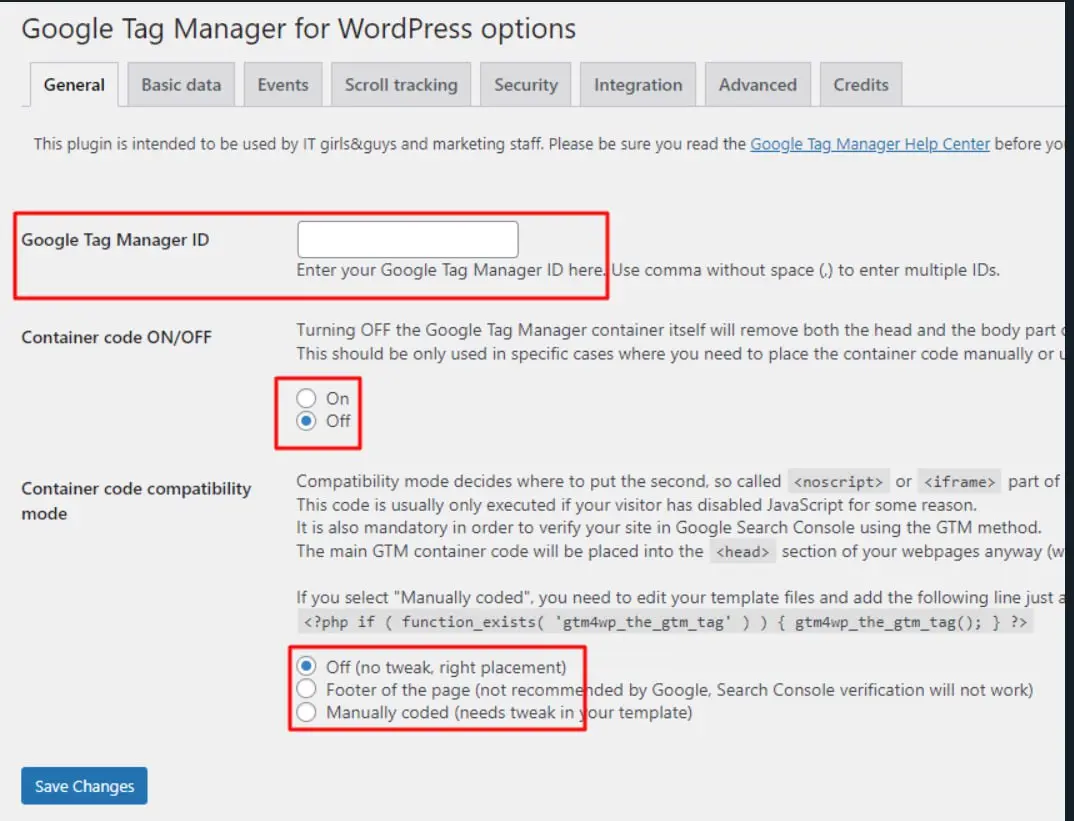
2. Konfigurer GTM4WP-pluginen
- Gå til Innstillinger / Google Tag Manager og skriv inn Google Tag Manager container-ID-en din 'GTM-XXXXXXX'.
- Trykk "PÅ" ved Container Code PÅ\AV
- Trykk Av (ingen justering, riktig plassering)
- Lagre endringer.

3. Fjern Google Tag Manager-skriptet hvis det ble lagt til direkte i nettstedkoden din tidligere for å unngå duplisering av GTM-skripter.
Etter at GTM-snippets er lagt til med GTM4WP-pluginen på nettstedet, er det på tide å konfigurere Meta Pixel-sporing i GTM.
Opprett Meta Pixel-tag:
- Gå til Google Tag Manager og opprett en ny container for nettstedet ditt eller velg en eksisterende.
- Etter å ha opprettet containeren, naviger til "Tags"-fanen i GTM-containeren din.
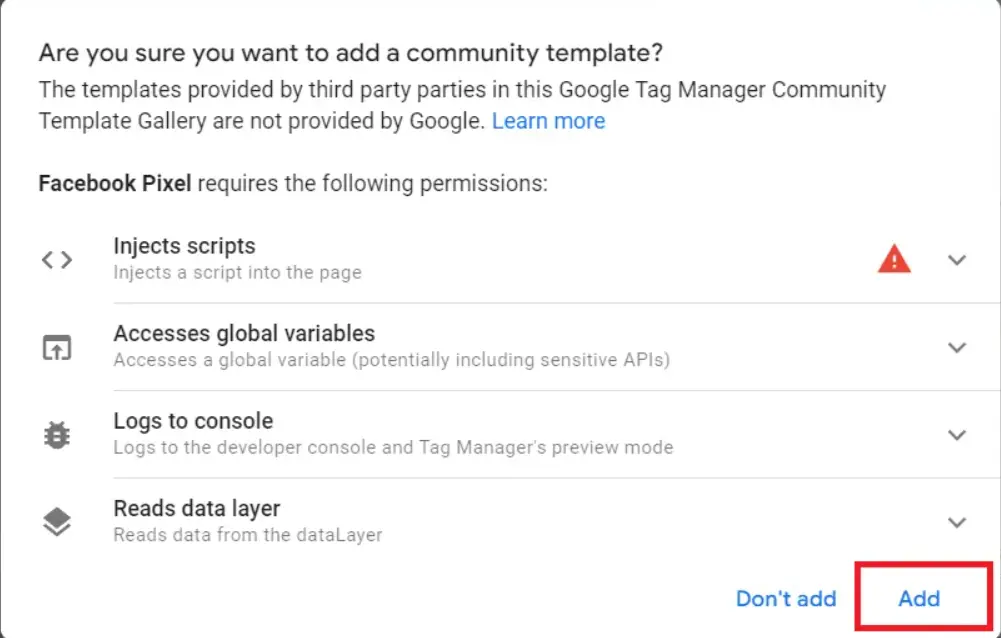
- Klikk på "Legg til en ny tag" og åpne Templates Gallery.

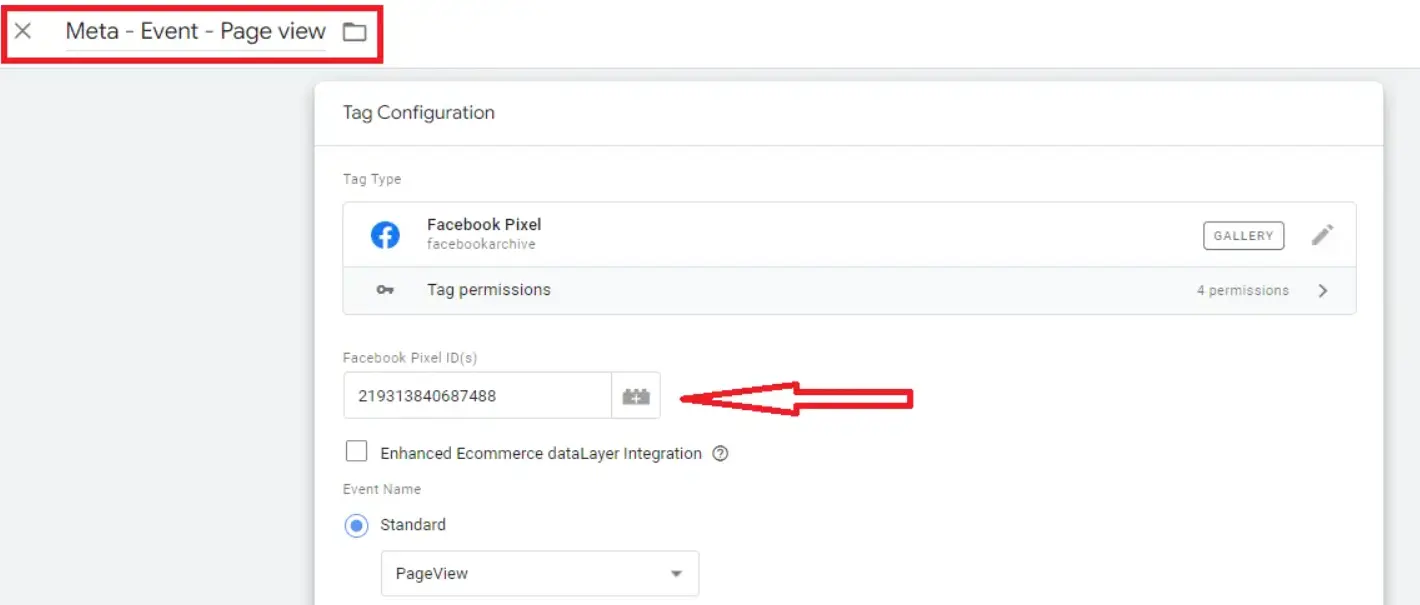
Konfigurer Facebook Pixel-taggen:
- I malinnstillingene, skriv inn navnet på taggen din og Meta Pixel-ID-en, som du fikk under opprettelsen av Meta Pixel på Facebook.

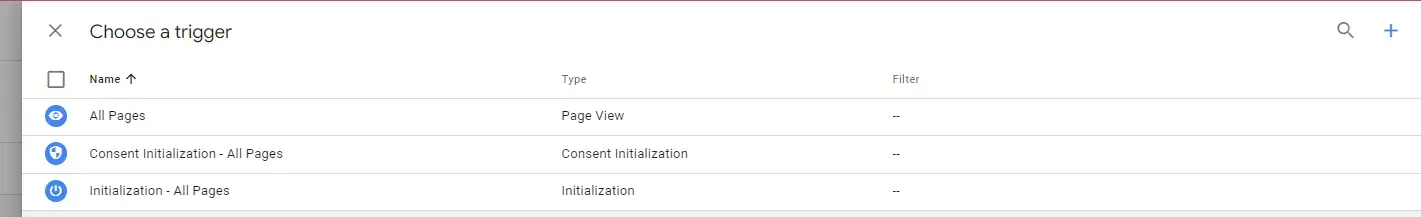
- Velg en utløser / trigger for Meta Pixel-taggen din: Trykk på "Triggering", og velg deretter enten "Alle sider" eller "Initialisering - Alle sider" utløsertyper. Begge vil fungere godt nok for dine formål.

- Trykk deretter på "Lagre". Din første Meta Pixel-tag er nå opprettet.
Sjekk og publiser:
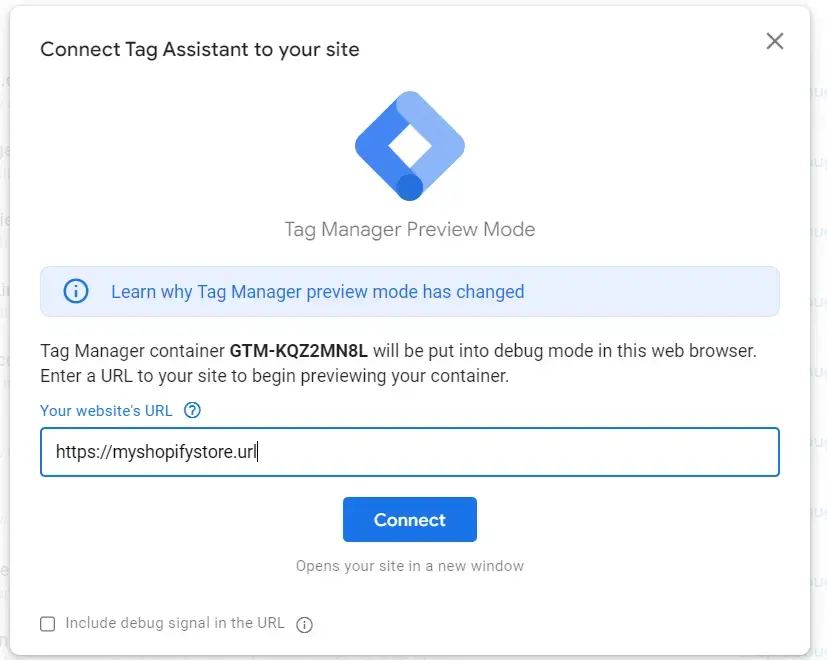
- Etter å ha lagt inn alle nødvendige innstillinger, sjekk funksjonaliteten til taggen din ved hjelp av forhåndsvisningsmodus.

- Legg deretter til nettbutikk-URL-en din:

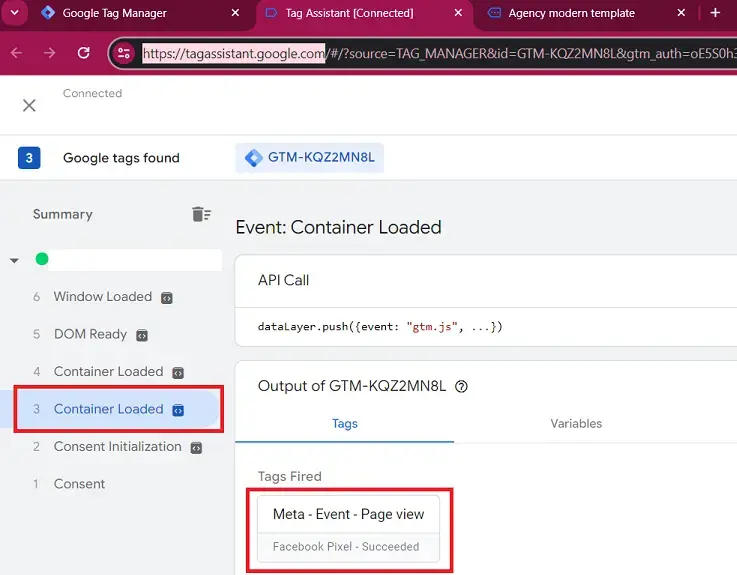
- En fane med URL-en "https://tagassistant.google.com/" vil åpnes, og du vil se alle taggene som fyres av på siden din, inkludert Meta Pixel-taggen din.

- Hvis alt fungerer riktig, lagre endringene dine og publiser containeren.
Metode 3: Manuell integrasjon i temafiler
For brukere som er trygge på å redigere WordPress-temafiler, er manuell integrering av Meta Pixel et levedyktig alternativ. Vi anbefaler ikke denne metoden for nybegynnere, da den potensielt kan føre til at nettstedet bryter sammen.
Her er en trinn-for-trinn guide.
Få tilgang til temaredigereren:
- Naviger til WordPress-dashbordet ditt og få tilgang til temaredigereren under "Utseende"-menyen.

- I temaredigereren, finn og velg "header.php"-filen. Denne filen inneholder koden for nettstedets header.

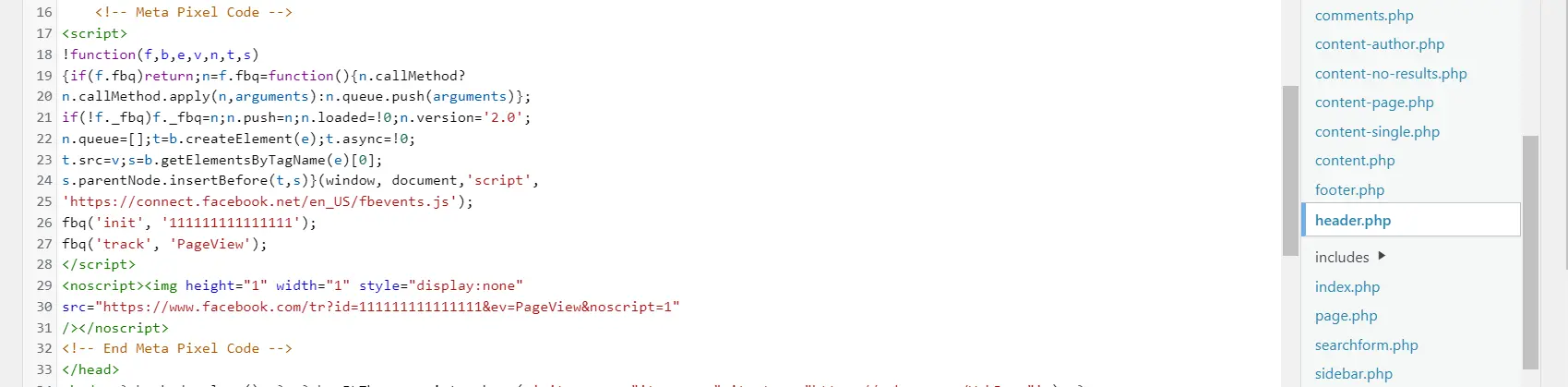
- Kopier Meta Pixel-koden som Facebook har gitt deg og lim den inn rett før den avsluttende </head>-taggen i "header.php"-filen.

- Lagre endringene i temafilen. Sørg for at Meta Pixel-koden nå er en del av hver side på WordPress-nettstedet ditt.
Hvordan teste om Meta Pixel fungerer
Nå som Meta Pixel er på plass, er det viktig å sikre at den fungerer riktig. Nøyaktig datainnsamling er grunnlaget for å ta informerte markedsføringsbeslutninger.
Her er en trinnvis tilnærming til testing av installasjonen din:
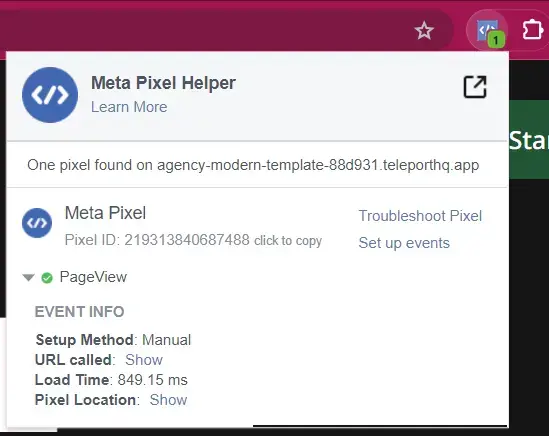
Verktøy 1: Meta Pixel Helper-utvidelse
1. Installer utvidelsen:
- Besøk Chrome Web Store (https://chrome.google.com/webstore).
- Søk etter "Meta Pixel Helper" og klikk "Legg til i Chrome"

2. Besøk butikken din: Åpne butikken din i en ny fane.
3. Se etter ikonet: Pixel Helper-ikonet (en liten blå firkant) i Chrome-verktøylinjen din bør endre farge og vise et tall, som indikerer at Pixel er installert.
4. Klikk på ikonet: Å klikke på Pixel Helper-ikonet vil gi detaljer om hendelsene Meta Pixel sporer på nettstedet ditt.

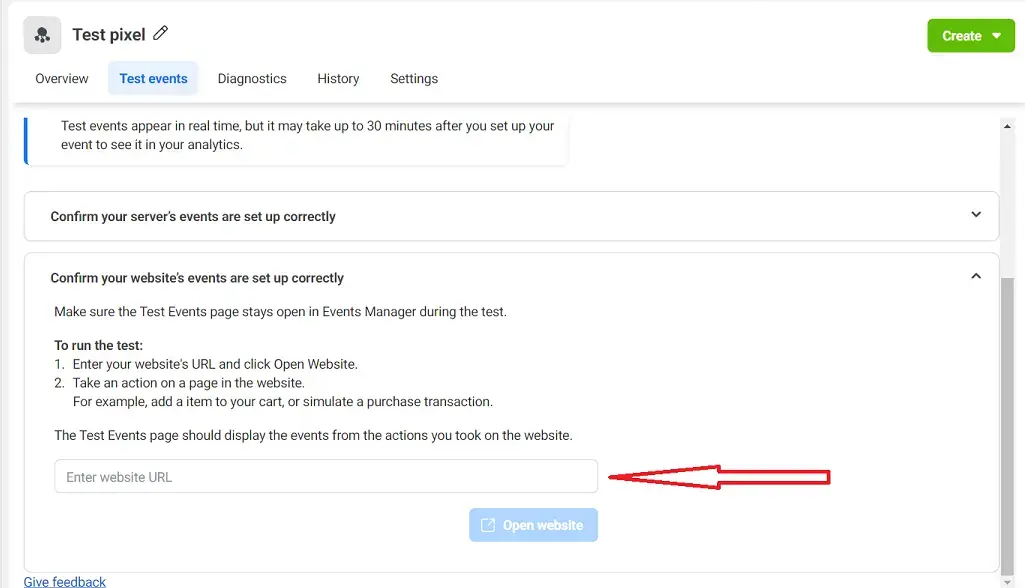
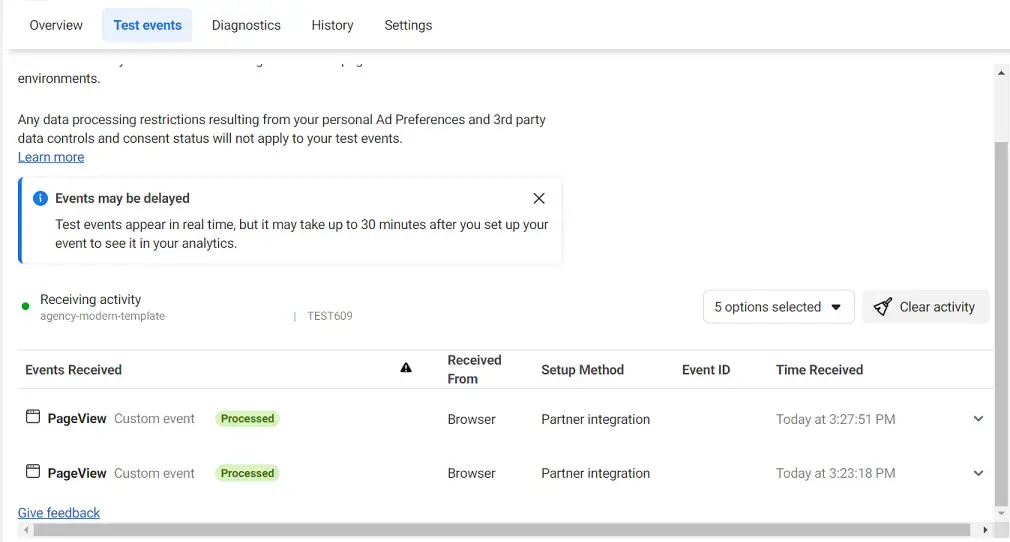
Verktøy 2: Events Manager Test Events
1. Åpne Events Manager: Naviger til Events Manager og velg Meta Pixel din.
2. Gå til 'Test Events'-fanen: Du finner denne fanen i Pixel-innstillingene dine.
3. Utfør følgende handlinger:
- Skriv inn nettbutikk-URL-en din

- Butikken din vil åpnes i en ny fane, bla deretter gjennom noen sider på nettstedet.
4. Sjekk Events Manager: Gå tilbake til "Test Events"-fanen i Events Manager. Hvis Pixel fungerer, vil dine nylige handlinger vises som mottatte testhendelser.

Feilsøking:
- Pixel fyres ikke av: Gjennomgå installasjonsinstruksjonene nøye. Vanlige feil inkluderer feil kodeplassering, at du ikke har lagret endringene dine i butikkens koderedigerer eller ikke publiserte endringer som sitter i GTM-containeren.
- Har du fremdeles problemer?: Konsulter Facebooks omfattende hjelperessurser eller kontakt støtteteamet deres for assistanse.
- Be om hjelp fra våre eksperter
Suksess! Når du har bekreftet at Meta Pixel-oppsettet ditt fungerer, er du klar til å begynne å utnytte de verdifulle kundedataene den samler inn.
Konklusjon
Meta Pixel er som å ha røntgensyn inn i nettstedet ditt. Det gir deg informasjonen du trenger for å ta smartere markedsføringsbeslutninger og få bedre resultater. Slik:
- Forstå hvordan folk bruker nettstedet ditt: Se hva folk gjør, hvilke sider de besøker, og hvor de faller fra. Dette hjelper deg med å fikse problemer og forbedre nettstedet ditt.
- Målrette de riktige personene med annonsene dine: Vis annonsene dine til folk som mest sannsynlig er interessert i produktene eller tjenestene dine. Dette betyr mindre bortkastet annonseutgifter.
- Bringe tilbake potensielle kunder: Minn folk som besøkte nettstedet ditt om produktene dine, selv etter at de har forlatt det. Dette kan føre til flere salg.
- Spore det som betyr mest: Se hvor mange som kjøper, melder seg på e-postlisten din, eller utfører andre viktige handlinger. Dette viser deg hva som fungerer og hva som ikke gjør det.
- Holde tritt med de nyeste trendene: Meta Pixel oppdateres alltid for å matche det nyeste innen digital markedsføring.
- Få mer ut av Meta: Meta Pixel integreres med Facebook og Instagram, og gir deg enda kraftigere verktøy for markedsføringen din.
Kort sagt hjelper Meta Pixel deg med å slutte å gjette og begynne å få reelle resultater fra din online markedsføring.
FAQ
Hvorfor trenger jeg Meta Pixel på WordPress-butikken min?
Meta Pixel fungerer som din inngangsport til å forstå kundeadferd, lage effektfulle annonser, og til syvende og sist øke salget.
Er oppsettsprosessen vanskelig?
Nei! WordPress tilbyr en enkel integrasjonsprosedyre, og selv manuell installasjon er brukervennlig ved å følge våre trinnvise instruksjoner.
Hvor lang tid tar det før Meta Pixel begynner å samle data?
Meta Pixel blir operativ umiddelbart etter installasjon. Du vil begynne å observere data i Events Manager nesten øyeblikkelig.
Kan jeg bruke Meta Pixel til å spore salg og konverteringer?
Absolutt! Meta Pixel's tilpassede konverteringsfunksjonalitet er robust. Den lar deg overvåke kjøp, legg-i-handlekurv-handlinger, påmeldinger og alle andre betydningsfulle handlinger i butikken din.
Jeg er ikke veldig teknisk. Kan jeg fortsatt gjøre dette?
Absolutt! Vi har forberedt denne guiden for å imøtekomme nybegynnere. Hvis du møter noen utfordringer, tilbyr Facebook eksepsjonelle støtteressurser, eller du kan vurdere muligheten for å ansette en spesialist til å hjelpe med oppsettet.



